Käsittele kotisivun kuvat oikein
Kotisivun kuvien valinta ja käsittely on tärkeä osa verkkosivuston suunnittelua. Kuvat vaikuttavat merkittävästi sivuston ulkonäköön, käyttäjäkokemukseen ja latausaikaan.
Kännykkäkuvat?
Näin digiaikana kuvia otetaan paljon ja amatöörikuvaajien taidot ovat paljon paremmat kuin vuosia sitten. Meiltä kysytään usein voiko kännykkäkuvia käyttää nettisivuilla ja vastaus on, kyllä voi. Älypuhelimien kamerat ovat hyvin kehittyneitä ja niillä saa upeita kuvia. Tekniikka ei siis ole esteenä. Eniten harjoittelua vaatii sommittelu ja kuvan sisällön suunnittelu. Tästä aiheesta joskus myöhemmin lisää 😉
Hakukoneoptimointi
Kuvilla on iso merkitys myös kotisivujen hakukoneoptimoinnissa. Kuvien hakukoneoptimointi voi auttaa parantamaan sivuston näkyvyyttä hakukoneiden kuvahaussa sekä yleisesti hakutuloksissa. Eniten vaikuttavat kuvien nimeäminen, kuvien koko sekä sijoittelu kotisivulla.
Tässä on muutamia asioita, joihin kannattaa kiinnittää huomiota, kun lisäät kuvia kotisivuillesi

Kuvien käyttö
Varmista, että käytät kuvia, jotka ovat laillisia ja joita voit käyttää verkkosivustollasi ilman tekijänoikeusongelmia.
Voit käyttää itse ottamiasi kuvia, ammattilaisella kuvauttamiasi kuvia, maksullisen ja/tai ilmaisen kuvapankin kuvia.
Yleissääntö on se, että luvatta et voi käyttää netistä otettuja kuvia.

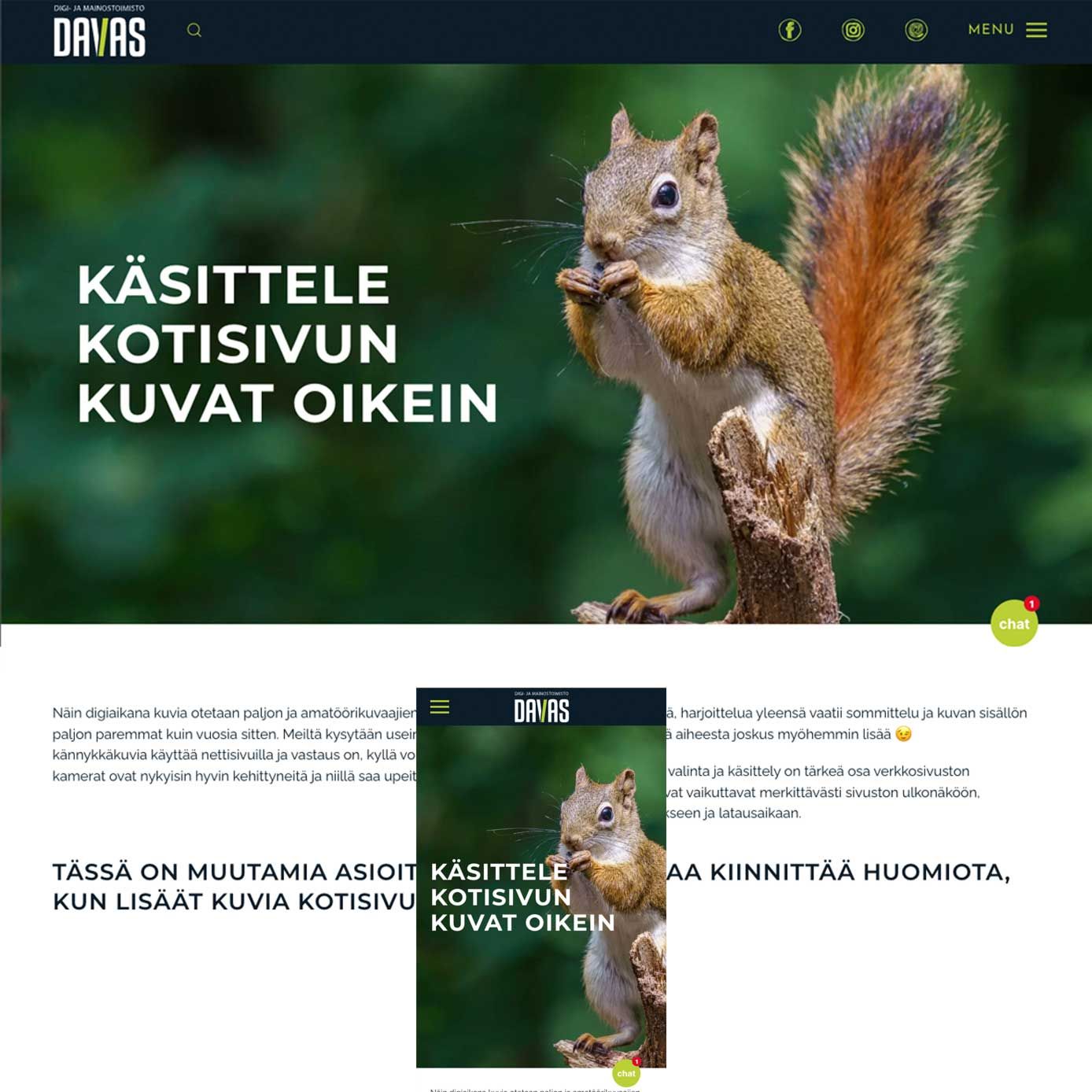
Responsiiviset kuvat
Varmista, että kotisivusi ja kuvat ovat responsiivisia, eli ne mukautuvat eri näyttökokojen ja laitteiden mukaan. Tämä varmistaa, että kuvat näyttävät hyvältä ja latautuvat nopeasti kaikilla laitteilla.
Anna kuville leveys ja korkeus mitat, jotta käyttäjäkokemus olisi hyvä, eikä sivu ”pompi”, kun kuvat latautuvat.

Kuvien formaatit
Tässä yleisimmät nettisivuilla käytetyt formaatit
Valokuvat tallennetaan JPG formaatissa. Kuvan pakkausta voi säätää.
Logot, tekstit ja läpinäkyvät kuvat tallennetaan PNG formaatissa.
Vektorikuvat, tekstit ja logot tallennetaan SVG formaatissa. Vektorikuva määrittelee kuvan muodot matemaattisten käyrien ja muotojen avulla ja skaalautuu hyvin. Tämä kuvaformaatti on yleensä ammattilaisten käytössä, joten jos saat mainostoimistoltasi SVG kuvan, voit käyttää sitä nettisivuillasi

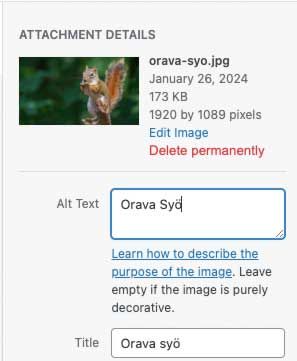
Kuvan nimeäminen ja alt-tekstit
Kun tallennat kuvaa käytä kuvaa esittävää nimeä. Esim. orava-syo.jpg EI img-123.jpg. Suositeltavaa on jättää nimestä ääkköset pois.
Lisää kaikille kuville alt-tekstit, jotka kuvaavat kuvan sisältöä. Alt-tekstit ovat hyödyllisiä käyttäjille, joilla on kuvien lataamisen esto tai näkövammaisia käyttäjiä, ja ne myös auttavat hakukoneita ymmärtämään kuvan sisältöä.
Testityökaluja
PageSpeed Insights ohjelmalla voit testata kotisivujesi nopeuden ja se ilmoittaa myös jos sivustolla on liian isoja kuvia.
Cloudinary on kotisivujen kuvien analysointiin sopiva työkalu.
Julkaisujärjestelmissä on yleensä pakkausohjelma sekä koodille että kuville. Jos testit näyttää huonoa tulosta, pienennä kuvien tiedostokokoa ja tarkista miten kuvat on pakattu.
Jäikö kysyttävää?
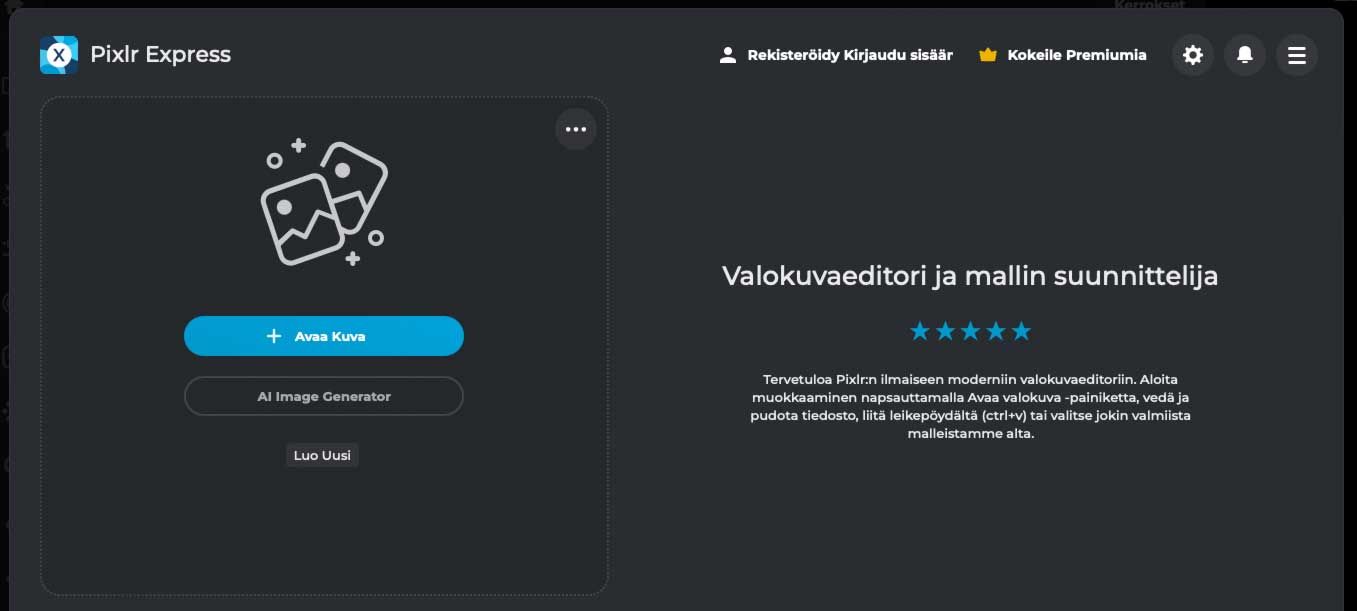
Käsittele kuvat
Pixlr Expressillä pixlr.com/fi/express/

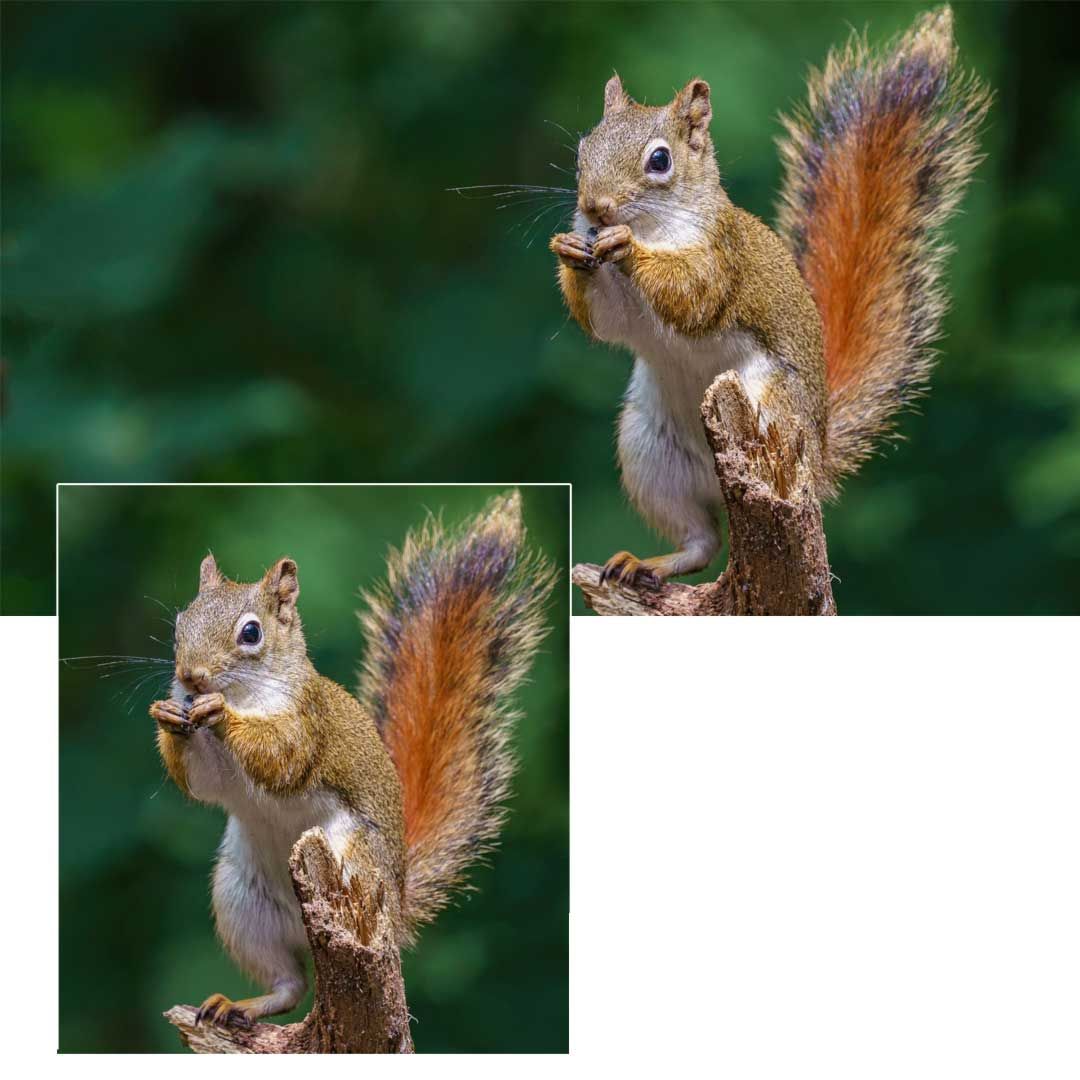
2. Kuvan koon muuttaminen
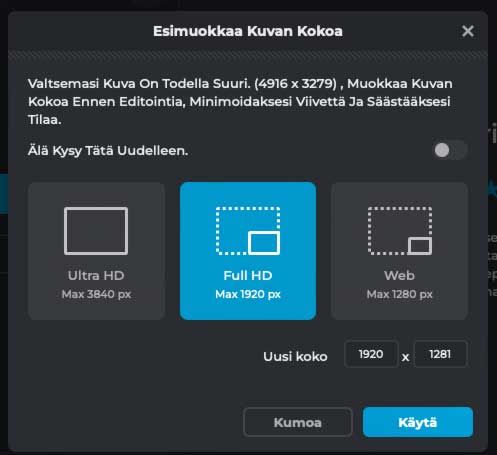
Esimerkissä kuva on 4916 x 3279 pikselin kokoinen, eli todella iso nettisivuille. Haluan tästä kuvasta ns. Hero -kuvan (sivun alussa oleva iso taustakuva), joten valitsen Full HD kuvan leveys 1920 x 1281 pikseliä. Voit joko valita valmiin koon tai täyttää uuden koon kentässä leveyden tai korkeuden. Kuvan korkeus ja leveys pienenevät samassa suhteessa

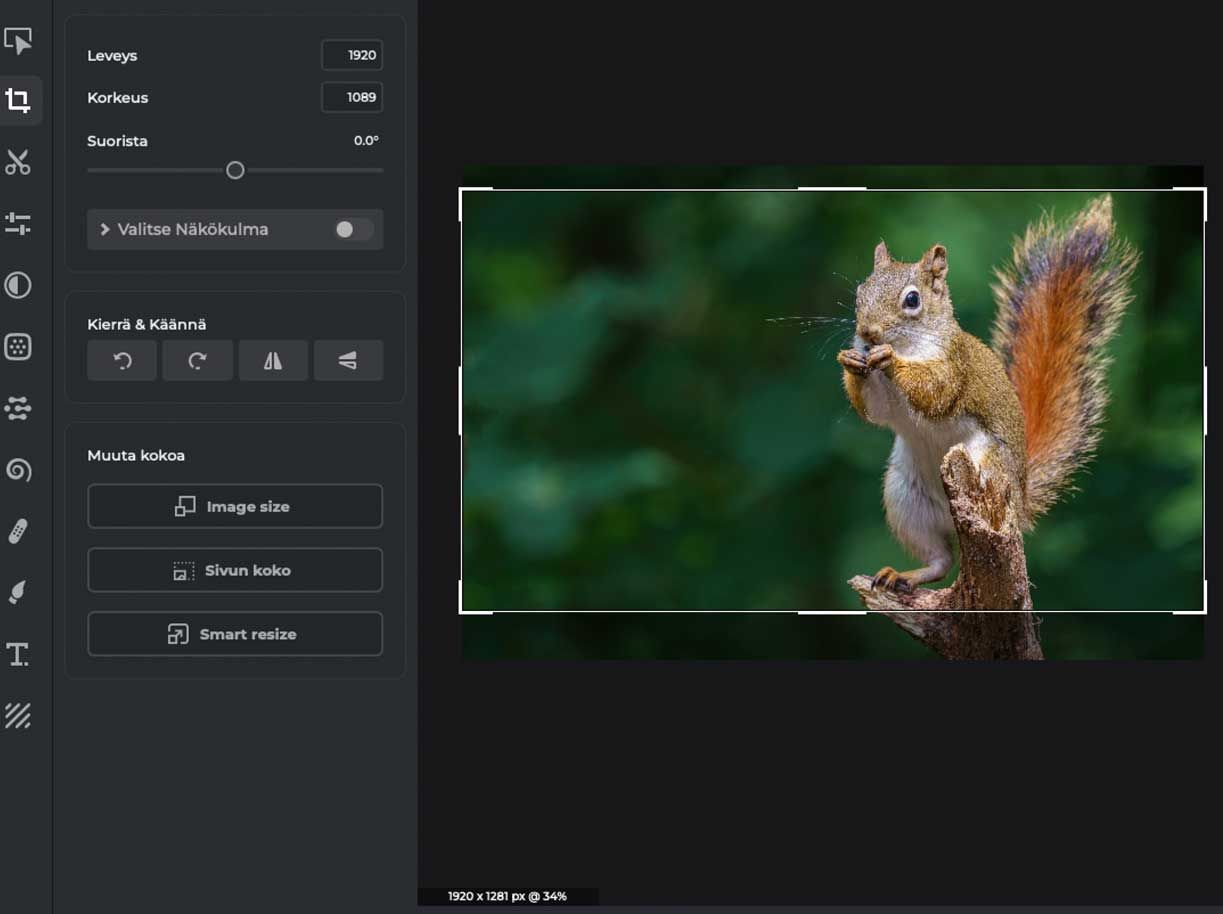
3. Käsittele kuvaa
Jos kuva vaatii muokkausta, rajaamista tms. tee se tässä vaiheessa.
Esimerkissä kuvaa leikataan ylhäältä ja alhaalta saksi -työkalulla. ![]()
Kun rajaus on valmis, klikkaa Käytä
Voit ja kannattaa kokeilla mitä muuta kivaa ohjelman muokkauksilla voi tehdä.

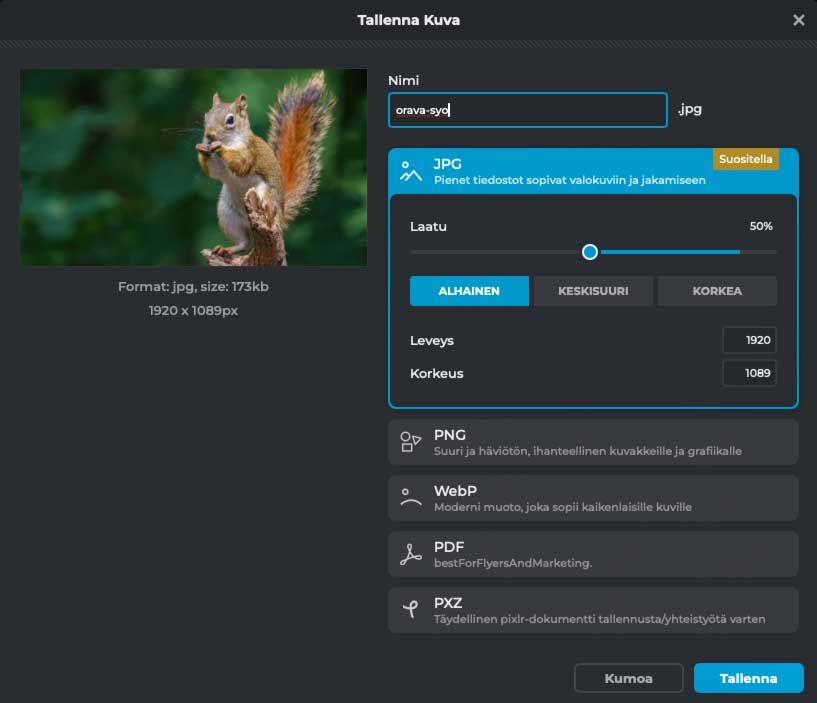
4. Tallenna kuva
Kuvan alla näet kuvan koon. Esimerkkikuvassa kuvaa on pakattu siten, että lopullinen koko on 173kb. Kuvan nimeksi on muutettu orava-syo.jpg.